【WEBクリエイター・ブロガー向け】この失敗はやばい!スマホのアクセスデータが長年とれていなかった
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
WEBクリエイターの皆さん、WORDPRESSのサイトのスマホ表示はどのようにしていますか?
世の中の大半の人がスマートフォンという言葉やモノを持つようになってから何年か経ち、スマートフォン用のサイトやブログもだいぶ増えてきました!
そんな時に頼りになるのがWORDPRESSのプラグイン
比較的新しいサイトでしたら、レスポンシブ対応しているテーマを使ってサイトを構築していると思いますが、レスポンシブ対応ってここ最近で主流になってきたものなので古いサイト・ブログの場合はWORDPRESSのプラグインを使っていたり、スマホ用サイトを別で作っていたりする場合がほとんどだと思うんです。
かくいう私も、大分前に作ったサイトがレスポンシブ対応されていないテーマだったのでPC用だけwordpressの無料テーマを使って作り、wordpressのプラグインでスマホ用に自動化するプラグインの【WPtouch】の無料版を使ってスマホ対応をしていました。
これ。
無料版でも充分ですが、有料版はもっと使い勝手がいいらしいですよ。WPtouch Pro
何でも無い日がトラブルの日になる〜〜
いつものように管理しているサイトの数字を眺めていると、ここでやってはいけないありえないミスをしてしまっている事に気づくんです。
このブログ、モバイルからのアクセス数が少なすぎじゃないか?と
それなりにアクセス数があるサイトだったので、あまり気づかなかったのですがPCに対してモバイルのアクセス数がどう考えてもに少なすぎる。
このブログのスマホデータにgoogle analyticsのトラッキングコードが入っていないんじゃないか?
https://youtu.be/NkPZVvMyKyU
この音が脳内にこだましました。
そんなことはないよな〜、PCは入っているんだからとサイトを表示してソースを開き【google】とソース内検索をしてみると、ない!ない!ない!。
背筋か凍る感じがしました。。
○●さん、この見出しの方がクリックされやすいので見出しをこういう風に変更して下さい。
などなど、外注のライターさんに偉そうに指示を出してたのにgoogle analyticsのタグを入れ忘れていました… なんて言えないです。。。
過ぎた事はしゃーねぇ!次が肝心だ!と気持ちを素早く切り替えましたが、心臓のバクバクは当分収まりませんでした。
そもそも何でこんな事が起こったのか?
WPtouchはwordpressの本体とは別で動いている仕様らしく、PCに設置したgoogle analyticsのコードが読み込まれないんです。
要するに【WPtouch】を設置しただけでは、google analyticsのデータ取得はできない ということです。
そんな仕様だという事をこの問題に直面するまで、一切知りませんでした。
原因はわかったが、google analytcisのタグはどこに埋めこむの?という疑問にシフトしますよね。
wordpress touch内にgoogle analyticsのタグを埋め込む方法
①wordpressの管理画面のプラグイン⇒プラグイン編集をクリック
②WPtouchの設定をクリック
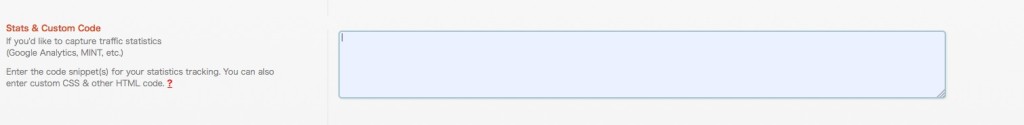
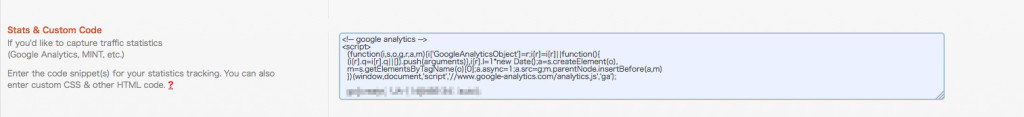
③Stats & Custom Codeにgoogle analyticsのコードをコピペする。
そこにgoogle analyticsのトラッキングコードをコピペして下さい。
そして【Save Options】をクリックすれば設定が完了です。
念の為に次の日にアクセスデータが計上されているか、google analyticsで確認をしましょう。
最悪の事を想定したら怖い事になってきたぞ
何事も勘違いって怖いですよね。
@自由堂 でした。
IT系 , マーケティング やってしまった失敗談 , 自分の為の備忘録
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
外出した時に荷物が多くなってしまったり、いきなり天気が悪くなってしまい歩くの厳し ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
amazonがまたまたプライム会員限定で非常に便利な特典サービスをはじめました! ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
スマホやタブレットのインターネットを通信をしている方、地下鉄に乗ってる時に通信が ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
ふるさと納税していますか? @自由堂です、こんにちは。 ふるさと納税をする際にど ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
facebookページとして他のfacebookページにいいね!をする為の手順の ...