【ハマり防止】wordpressで記事投稿したら、ツイッターにも更新した情報をツイートさせる方法
2015/08/10
スポンサーリンク
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
この【ものろぐ】の記事を公開したらtwitterにつぶやくように設定しました。
ほとんどの人が当たり前のように設定しているwordpressとtwitterの連動ですが、普通にできるだろうと思っていたらすごいどハマりして3時間もかかってしまったので、同じような状況に陥った人の為に記事にしておこうと思います。
あ〜、大変だった。
目次
実装までの手順は大きく3つ、なぜこんな簡単な流れなのに3時間もハマったのか?
せっかくなので設定方法も記載しながら私がどハマりした所の解説もしていきます。
①wp to Twitterのプラグインをインストール
まずはwordpreeのプラグインにwp to Twitterをインストールします。

プラグイン → 新規プラグイン → wp to Twitterを検索 → プラグインを追加 の流れで進めて下さい。

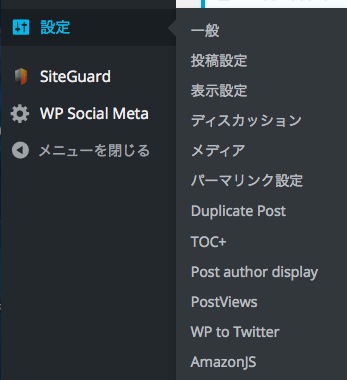
インストールが完了すると、サイドバーの設定タブの中にwp to Twitterが追加されます。
Twitterとの連携設定
次にツイッターとのアプリケーション間の連携設定を行ないます。
設定 → wp to Twitterをクリックして下さい。
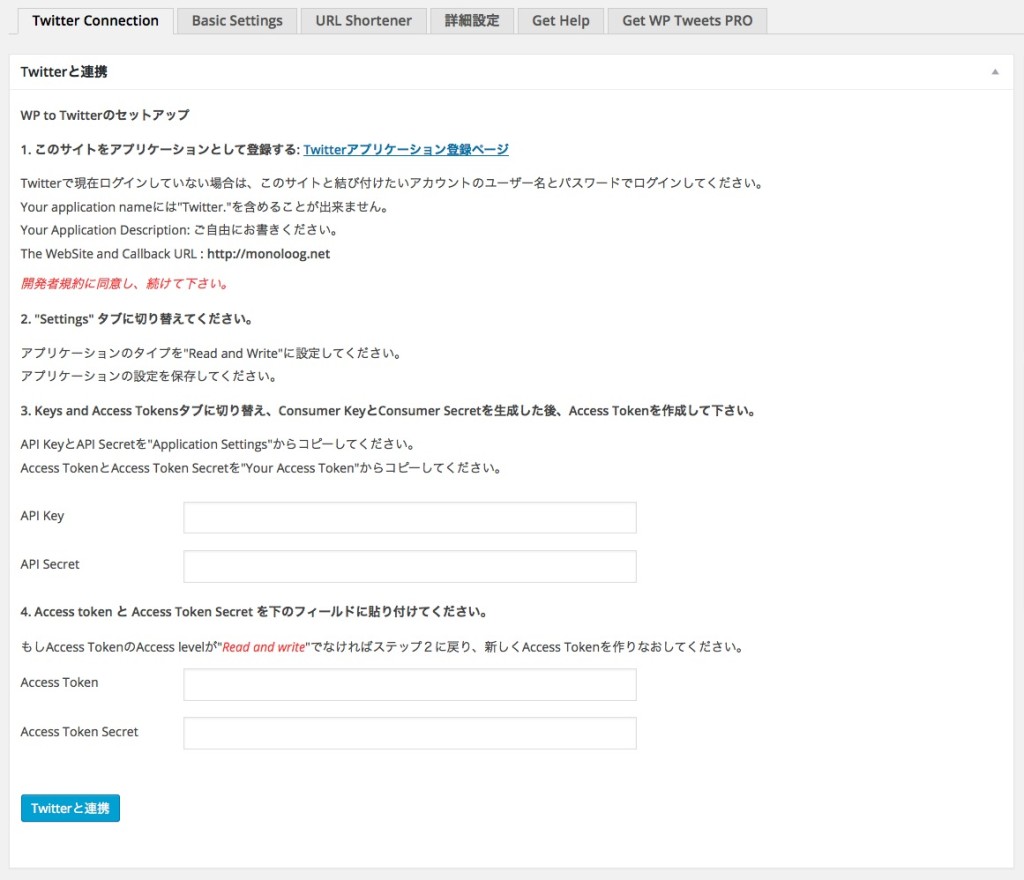
そうするとこの画面になります。

2行目にある【Twitterアプリケーション登録ページ】をクリックして下さい。
![]()
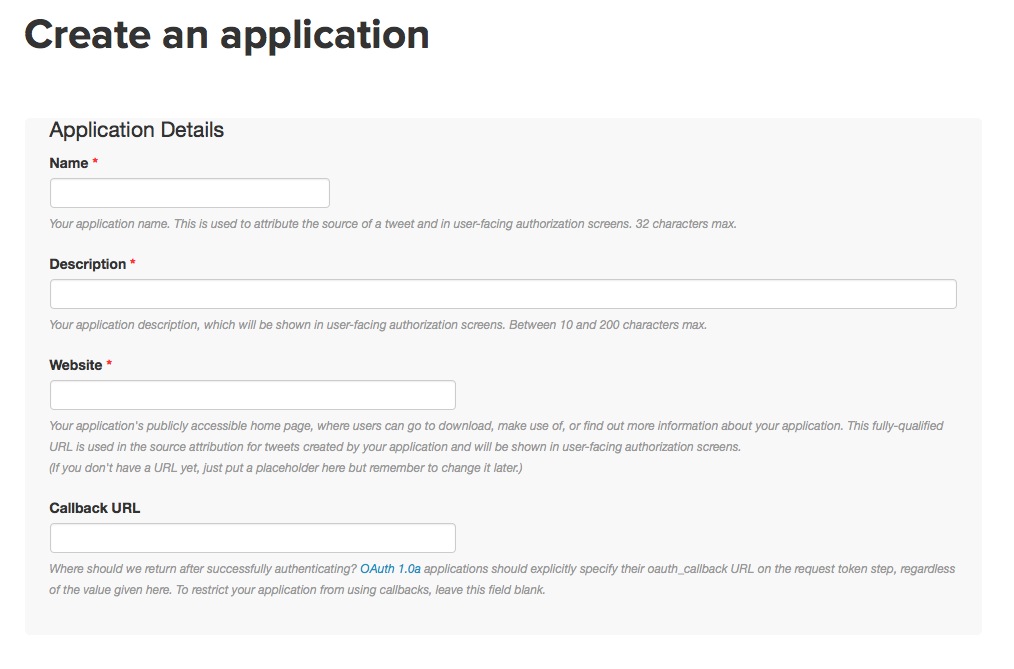
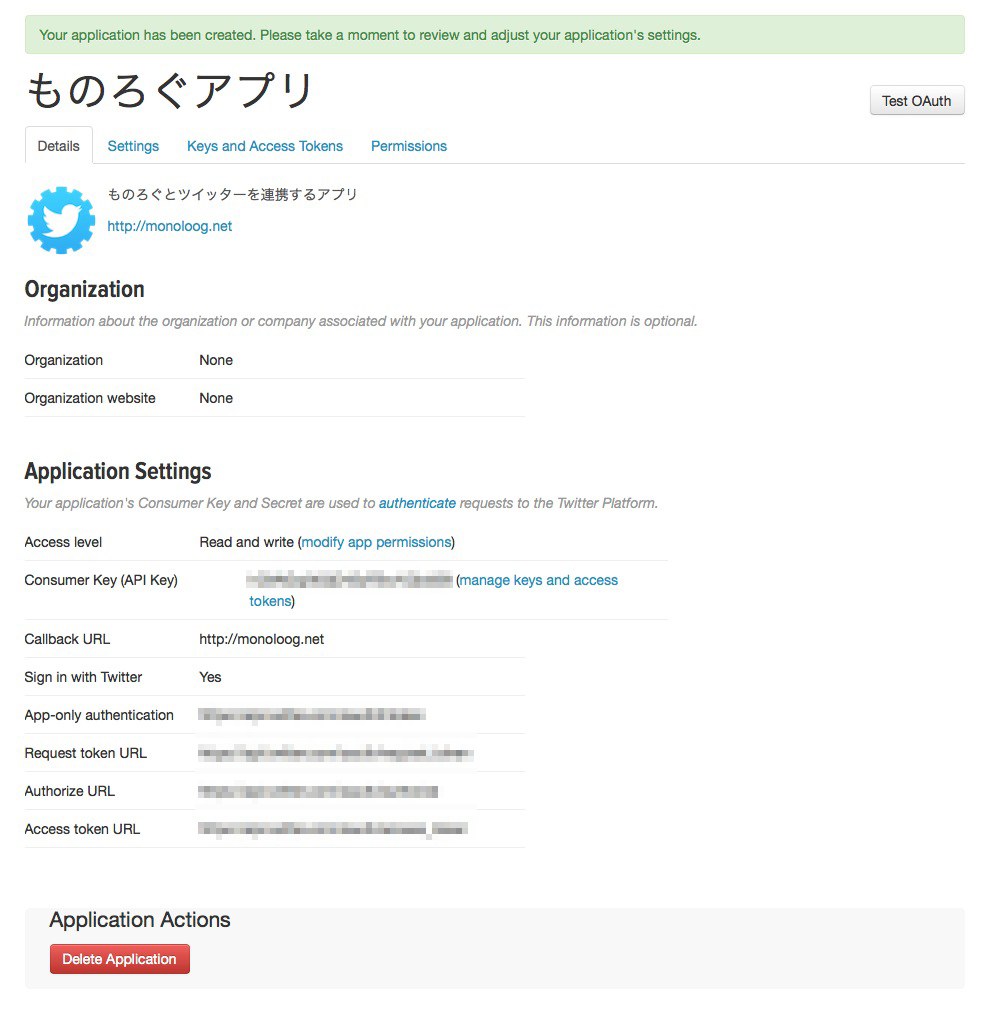
クリック後こちらのページに移ります。

このページはツイッターの開発者登録の画面になります。
ここに情報を登録していきましょう。
Name → このツールを認識しやすい名前を設定。
※今回はものろぐと設定しました。
Description → このツールの概要説明を設定。
※今回は、ものろぐとツイッターを連携させるアプリにしました。
Website → 連携したいブログのURL
Callback URL → 連携したいブログのURL
※どちらもhttp://monoloog.netを設定しました。
【Yes, I agree】のチェックボックスを押して、【create your twitter application】をクリックしましょう。
このページは後で設定する時に使うので、開いたままにしておきましょう。
どハマりポイント①
そして、タイトルにもあったどハマりしたポイントがここになります。
通常はここで問題なく進めるのですが、ツイッターのアカウントに電話番号の登録をしないとここから進めません。
携帯番号を登録してくれという英語が表示されるので、英語がわからない自分はまずここで立ち往生。
何度も自分の登録情報が間違っているのかと思い、何度も申請をするが同じエラーが返ってきます。
はい、ここが私のハマったポイントです!
このツイッターの開発者用の連携の為には携帯番号の登録が必要なのです。
理由がわかったので、電話番号を登録すればいいという事でツイッターに電話番号の登録をします。
設定 → モバイル で自分の電話番号を入力して下さい。
そうすると自分の携帯電話のSMSにツイッターから6桁の認証番号が送られてきます。
それを先程表示したページに入力すれば携帯認証は終わり。
のはずが、ここでもつまづきます。
どハマりポイント②
携帯電話に送られてきた6桁の認証番号を入力しても認証されないんです。
何度やっても同じ番号で入力ミスなのかと思って何度もやりますが、一向に認証されません。
この時点で2時間半くらい経過していたので、『マジかー』と思いながら途方に暮れます。。
15分程度で終わるはずの設定が長期戦になった事に対して、非常に腹が経ちましたが一旦コンビニに行って頭を冷やしてきます。
ネットで検索しても出てこないのでどうしようかと思って、とりあえずこういう時は一旦ログアウトしてみようと思い、ログアウトをしてからログインをしたところこれが大正解。
そうなんです。
ツイッターの携帯電話認証ってそのままだと認証されない事があるようなんです。
確証を持てないので断定はしませんが、おそらくシステム上のバグか何かだと思います。
こんなのわかりませんよね…
という事でツイッターの携帯電話認証が完了し、先程のツイッターのデベロッパーの情報を登録したら次へ進めました。
記事の投稿時にTwitterで投稿する内容を設定
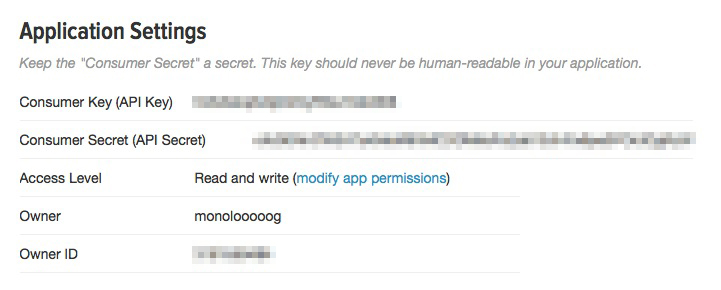
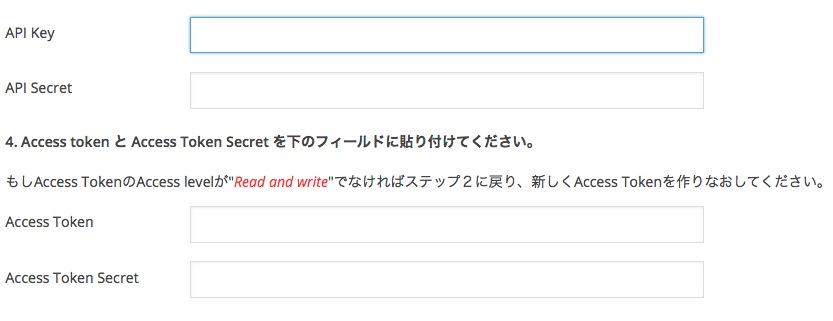
こちらの画面が表示されます。

Detailタブの真ん中くらいにAPIキーという項目があるので、manage keys and access tokensという部分をクリックして下さい。

そうするとAPIキーとAPIキーのパスワードが表示されます。

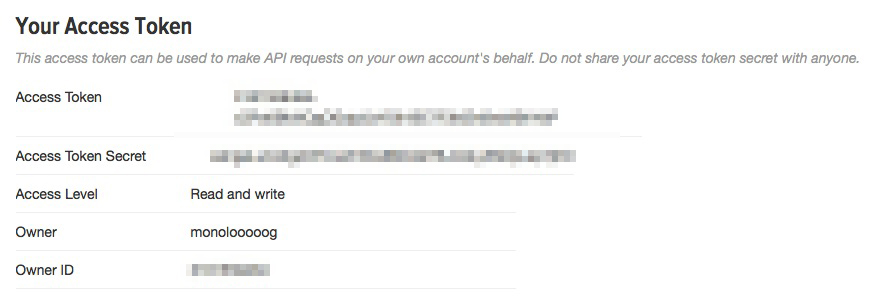
Access TokenとAccess Token SecretはKeys and Access Tokensタブをクリックして真ん中くらいに表示される『Create my access token』ボタンを押して下さい。

Access Token・Access Token Secretの情報が生成されます。

入手した情報を先程開いたままにしておいた、wordpressのwp to Twitterの設定ページに入力してきます。

APi Key・API Secret・Access Token・Access Token Secretの4項目をツイッターの情報からコピペして入力して下さい。
そして『Twitterと連携』ボタンを押せば完了です。
試しにテストで新しい記事を公開してみましょう。
こんな感じでTwitterの方に自動で投稿されます。
ものろぐの新着記事です。
テストhttp://t.co/em7aPegrTm— ものろぐ (@monolooooog) July 8, 2015
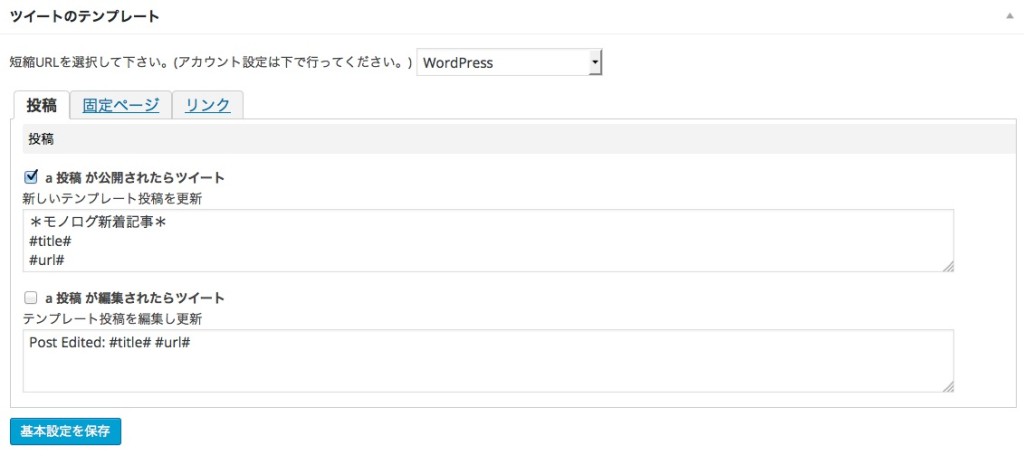
自動投稿される時の内容をカスタマイズしたい場合
WP to Twitter 基本設定を開いて、Basic settingのタブをクリックして下さい。
そうするとツイートのテンプレートという枠が表示されていると思います。
それで『投稿』タブを選択し、新しいテンプレート投稿を更新の枠内に表示したい文章を入れれば任意のテキストを表示する事ができます。

#title# wordpressで投稿した記事のタイトルを自動で抽出して表示してくれます。
#url# wordpressで投稿した記事のURLを自動で抽出して表示してくれます。
こちらの2つの項目は最低限載せるようにした方がいいでしょう。
他にも短縮タグがあるので、載せたい方は載せましょう。
ハッシュタグなんかは結構使っている人を見かけますね。

こうやって自分の失敗をアウトプットする事で、誰かの役にたってくれれば自分が報われるような気がしますね。(苦笑)
知り合いや友人がこのケースでハマっていたらこの記事を教えてあげてくださいね!
@自由堂でした。
ではでは〜!