【ハマり防止】wordpressで記事投稿したら、ツイッターにも更新した情報をツイートさせる方法
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
この【ものろぐ】の記事を公開したらtwitterにつぶやくように設定しました。
ほとんどの人が当たり前のように設定しているwordpressとtwitterの連動ですが、普通にできるだろうと思っていたらすごいどハマりして3時間もかかってしまったので、同じような状況に陥った人の為に記事にしておこうと思います。
実装までの手順は大きく3つ、なぜこんな簡単な流れなのに3時間もハマったのか? せっかくなので設定方法も記載しながら私がどハマりした所の解説もしていきます。
まずはwordpreeのプラグインにwp to Twitterをインストールします。
プラグイン → 新規プラグイン → wp to Twitterを検索 → プラグインを追加 の流れで進めて下さい。
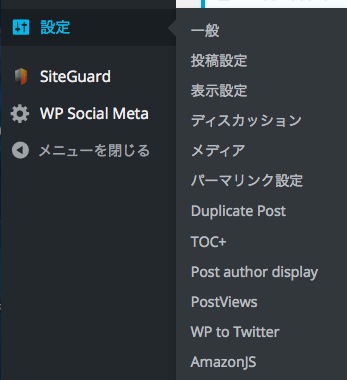
インストールが完了すると、サイドバーの設定タブの中にwp to Twitterが追加されます。
次にツイッターとのアプリケーション間の連携設定を行ないます。
2行目にある【Twitterアプリケーション登録ページ】をクリックして下さい。
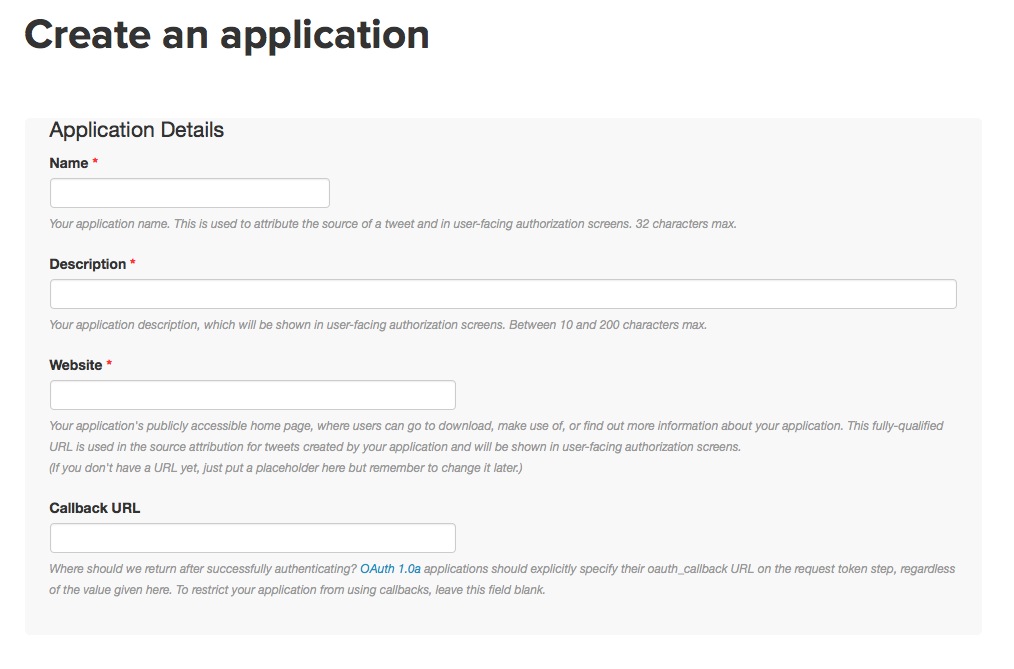
クリック後こちらのページに移ります。
このページはツイッターの開発者登録の画面になります。
Name → このツールを認識しやすい名前を設定。
Description → このツールの概要説明を設定。
Website → 連携したいブログのURL
【Yes, I agree】のチェックボックスを押して、【create your twitter application】をクリックしましょう。
どハマりポイント① そして、タイトルにもあったどハマりしたポイントがここになります。
はい、ここが私のハマったポイントです!携帯番号の登録 が必要なのです。
設定 → モバイル で自分の電話番号を入力して下さい。
そうすると自分の携帯電話のSMSにツイッターから6桁の認証番号が送られてきます。
どハマりポイント② 携帯電話に送られてきた6桁の認証番号を入力しても認証されないんです。
この時点で2時間半くらい経過していたので、『マジかー』と思いながら途方に暮れます。。
ネットで検索しても出てこないのでどうしようかと思って、とりあえずこういう時は一旦ログアウトしてみようと思い、ログアウトをしてからログインをしたところこれが大正解。
そうなんです。
という事でツイッターの携帯電話認証が完了し、先程のツイッターのデベロッパーの情報を登録したら次へ進めました。
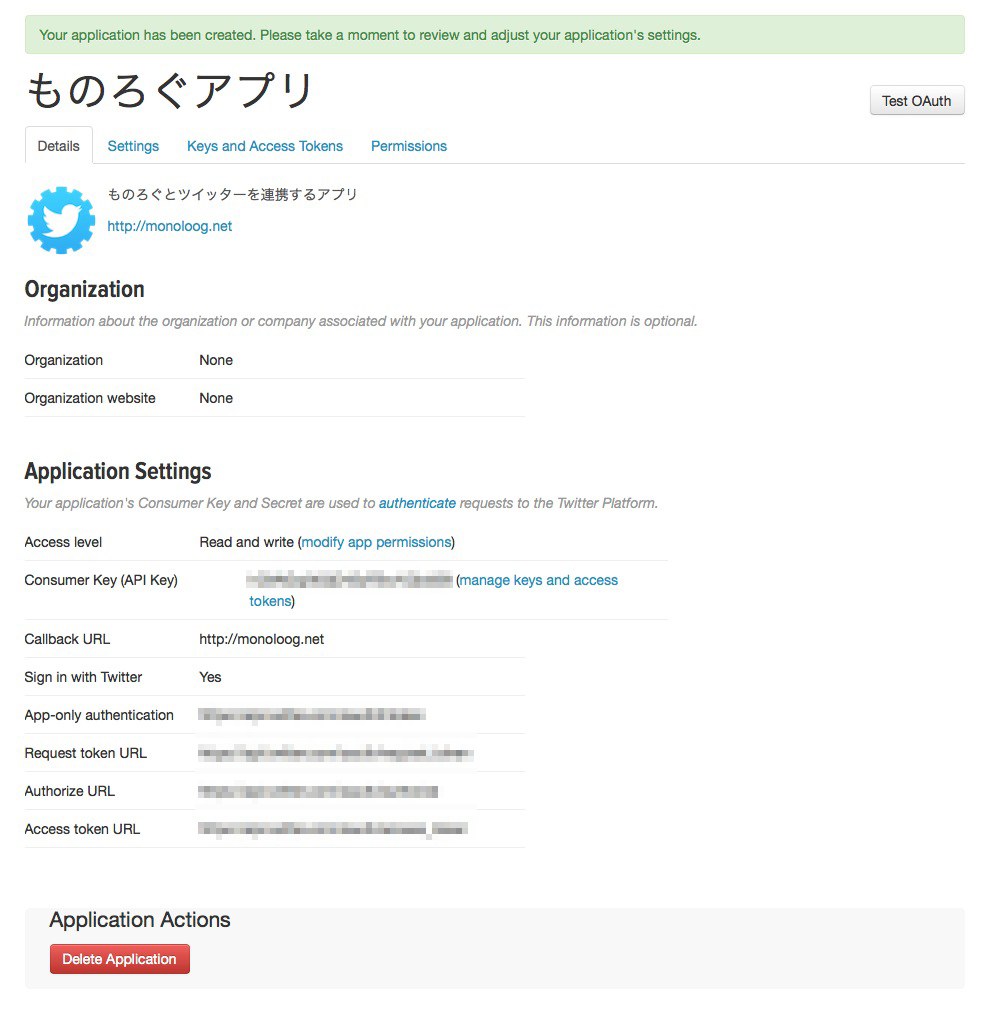
こちらの画面が表示されます。
Detailタブの真ん中くらいにAPIキーという項目があるので、manage keys and access tokensという部分をクリックして下さい。
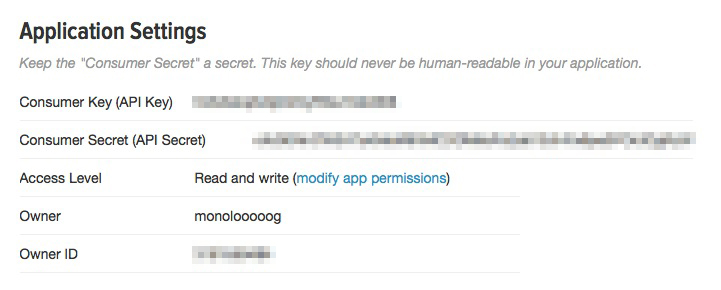
そうするとAPIキーとAPIキーのパスワードが表示されます。
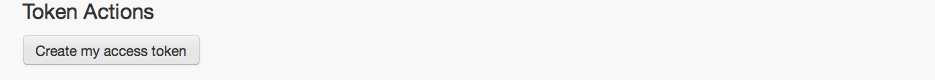
Access TokenとAccess Token SecretはKeys and Access Tokensタブをクリックして真ん中くらいに表示される『Create my access token』ボタンを押して下さい。
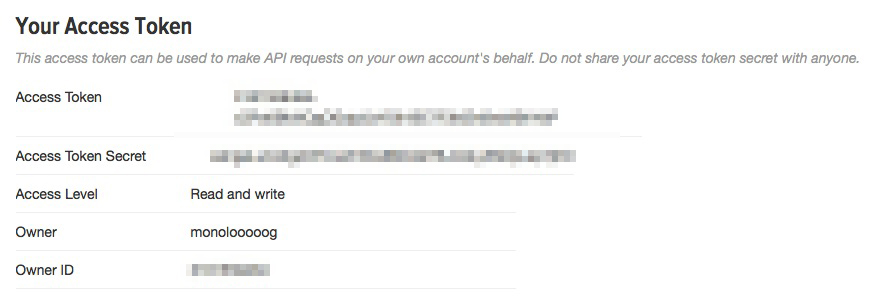
Access Token・Access Token Secretの情報が生成されます。
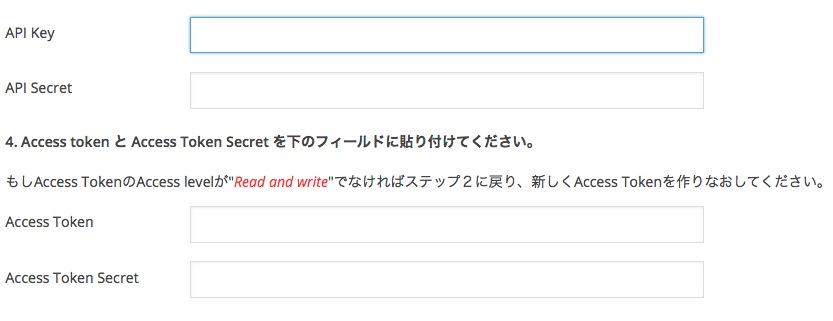
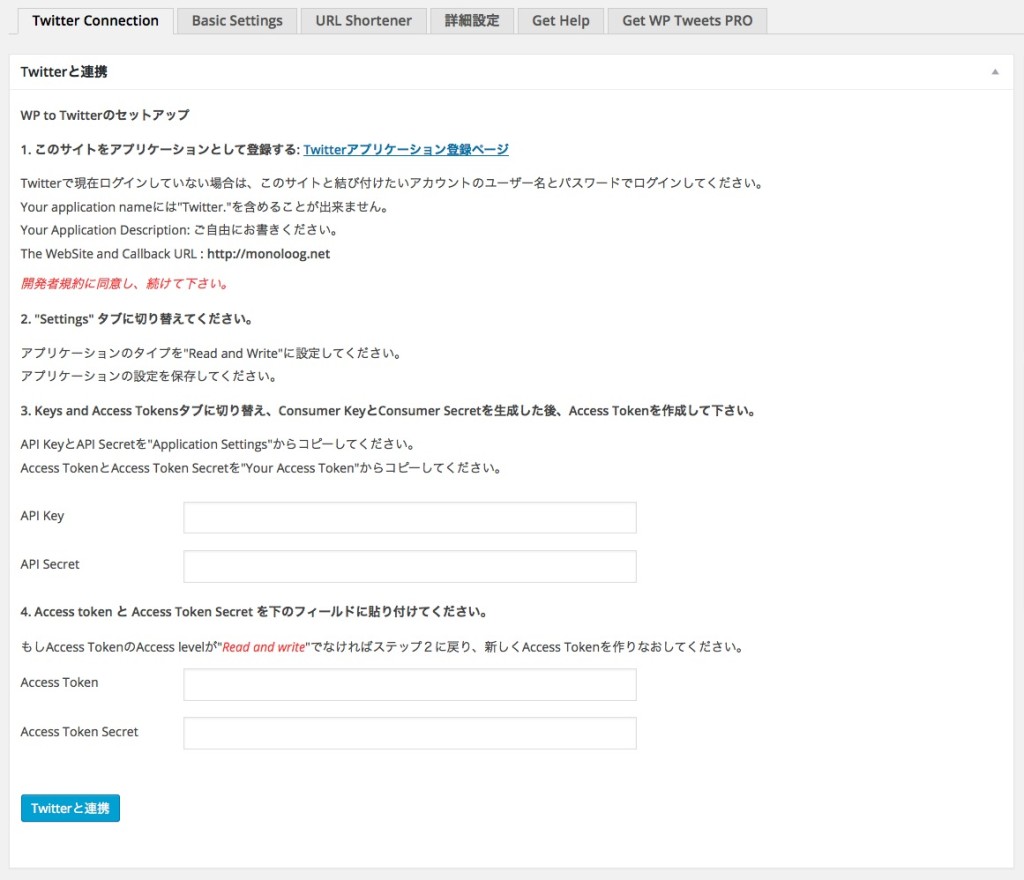
入手した情報を先程開いたままにしておいた、wordpressのwp to Twitterの設定ページに入力してきます。
APi Key・API Secret・Access Token・Access Token Secretの4項目をツイッターの情報からコピペして入力して下さい。
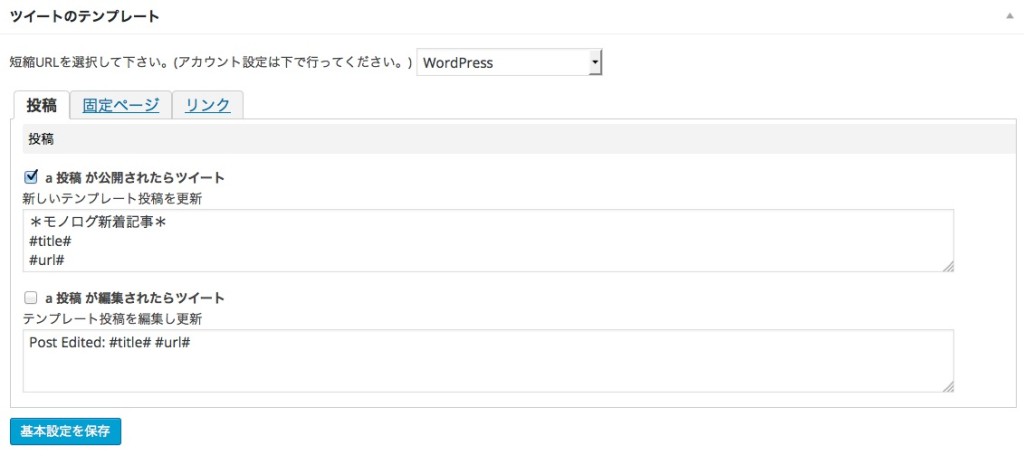
自動投稿される時の内容をカスタマイズしたい場合 WP to Twitter 基本設定を開いて、Basic settingのタブをクリックして下さい。
#title# wordpressで投稿した記事のタイトルを自動で抽出して表示してくれます。
こうやって自分の失敗をアウトプットする事で、誰かの役にたってくれれば自分が報われるような気がしますね。(苦笑)
@自由堂 でした。
IT系 , wordpress 自分の為の備忘録
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
皆さん、モバイルルーターって何を使っていますか? 私はwimaxのモバイルルータ ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
え?さっきまで表示してたんだけど、WordPressの管理画面がいきなり真っ白に ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
amazonがプライム会員を対象とした音楽無料サービスを始めました! @自由堂で ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
こんばんは@自由堂です。 WORDPRESSの無料で使える高性能なテーマのSTI ...
Warning : count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
Warning : count(): Parameter must be an array or an object that implements Countable in
/home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line
1204
テレビ東京の番組【あなたのゴミがお宝に!平成リサイクル密着24時】で紹介されてい ...



![]()