STINGER5でCSSを修正した内容を反映させるようにする方法
2015/08/10
スポンサーリンク
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204
Warning: count(): Parameter must be an array or an object that implements Countable in /home/jmonolog/monoloog.net/public_html/wp-includes/media.php on line 1204

こんばんは@自由堂です。
WORDPRESSの無料で使える高性能なテーマのSTINGER5を知っていますか?
これほんと無料なのに色んな機能がついてて使いやすいんですよね。
しかもレスポンシブ対応もされています。
ものろぐでもSTINGER5を使っています。
ダウンロードはこちらからできるので、是非使ってみて下さい。
使い方やデモもあってわかりやすく説明されています。
STINGER5 - WordPressのはじめ方や使い方
目次
style.cssを修正すると、反映されるクラスタと反映されないクラスタがある
STINGER5で見出し部分の色だけを変えたい、RSSの部分だけ色を変える為にstyle.cssを修正した時に変更したcssを!importantをつけても反映されなかったのに、新しく作ったクラスタはcssが反映される。
こういう一部だけcssが反映されたり、されなかったり不可解な状況に遭遇した事はありませんか?
STINGER5には一部style.cssを変更しても反映されないクラスタがあるんです。
その原因はSTINGER5にテーマカスタマイザーという拡張機能が搭載されていて、GUIから変更した情報を動的にphpで書き出しをしているんです。
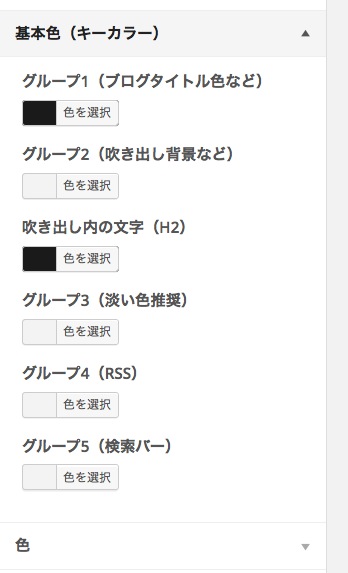
テーマカスタマイザーってこういうやつです。
外観⇒カスタマイズを選択するとでてくるこれです。

STINGER5ではカスタマイズ機能である程度の情報を変更できるようになっています。
クラスタをタグ構造に沿ってしっかり書く、!importantを設定してもこのテーマカスタマイザーの機能に該当しているクラスタは変更する事ができません。
厳密にいうと読み込まれますが、上書きされるので反映されません。
なぜなら、phpでサーバから一番最後にcssの情報が読み込まれるからです。
一つ裏技があって、変更したい部分をインラインで書いた場合は唯一反映されますが、何度も使うクラスタを毎回インラインで書くのってめんどうくさいですよね…
この問題は初心者の方よりも、WEB制作をやっている人やCSSができる人がハマる内容だったりします。
色々調べた所、この問題を回避できる方法にたどり着きました。
修正したstyle.cssの情報を反映させる方法
この方法は二つあります。
1つめは、テーマの中にあるfunction.phpのテーマカスタマイザーの機能をオフにする。
2つめは、部分的に修正したい部分のみfunction.php内に記載されているcssを削除する。
テーマの中にあるfunction.phpのテーマカスタマイザーの機能をオフにする方法
function.phpの240行目〜325行目の下記の表記を削除すれば、テーマカスタマイザーの機能がオフになります。
ソースにも【//カスタマイザーで色を設定しない方は削除して下さい】と書いてありますね。
function stinger_customize_register($wp_customize) {
$wp_customize->add_section( 'stinger_logo_image', array(
'title' => 'ロゴ画像',
'priority' => 10,
) );$wp_customize->add_setting( 'stinger_logo_image', array(
'default' => '',
'type' => 'option',
'capability' => 'edit_theme_options',
) );$wp_customize->add_control( new WP_Customize_Image_Control(
$wp_customize,
'logo_Image',
array(
'label' => '画像',
'section' => 'stinger_logo_image',
'settings' => 'stinger_logo_image',
)
) );// Color
$wp_customize->add_section( 'stinger_menu_customize', array(
'title' => __( '基本色(キーカラー)', 'stinger' ),
'priority' => 30,
) );$wp_customize->add_setting( 'stinger_menu_logocolor', array( 'default' => '#1a1a1a', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_menu_logocolor', array(
'label' => __( 'グループ1(ブログタイトル色など)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_menu_logocolor',
) ) );$wp_customize->add_setting( 'stinger_menu_bgcolor', array( 'default' => '#f3f3f3', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_menu_bgcolor', array(
'label' => __( 'グループ2(吹き出し背景など)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_menu_bgcolor',
) ) );$wp_customize->add_setting( 'stinger_menu_color', array( 'default' => '#1a1a1a', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_menu_color', array(
'label' => __( '吹き出し内の文字(H2)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_menu_color',
) ) );$wp_customize->add_setting( 'stinger_menu_comcolor', array( 'default' => '#f3f3f3', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_menu_comcolor', array(
'label' => __( 'グループ3(淡い色推奨)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_menu_comcolor',
) ) );$wp_customize->add_setting( 'stinger_rss_color', array( 'default' => '#f3f3f3', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_rss_color', array(
'label' => __( 'グループ4(RSS)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_rss_color',
) ) );$wp_customize->add_setting( 'stinger_form_color', array( 'default' => '#f3f3f3', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'stinger_form_color', array(
'label' => __( 'グループ5(検索バー)', 'stinger' ),
'section' => 'stinger_menu_customize',
'settings' => 'stinger_form_color',
) ) );}
add_action('customize_register', 'stinger_customize_register');function stinger_customize_css()
{
//初期カラー
$menu_color = get_theme_mod( 'stinger_menu_color', '#1a1a1a');
$menu_bgcolor = get_theme_mod( 'stinger_menu_bgcolor', '#f3f3f3');
$menu_logocolor = get_theme_mod( 'stinger_menu_logocolor', '#1a1a1a');
$menu_comcolor = get_theme_mod( 'stinger_menu_comcolor', '#f3f3f3');
$menu_rsscolor = get_theme_mod( 'stinger_rss_color', '#87BF31');
$menu_formcolor = get_theme_mod( 'stinger_form_color', '#ccc');
?>
部分的に修正したい部分のみfunction.php内に記載されているcssを削除する
部分的に色の変更をしたい場合は、326行目〜447行目に書いてあるcssの記載を全て削除するか、変更したいクラスタの部分のみ削除して下さい。
/*グループ1
------------------------------------------------------------*/
/*ブログタイトル*/
header .sitename a {
color: ;
}
/* メニュー */
nav li a {
color: ;
}
/*キャプション */header h1 {
color: ;
}
header .descr {
color: ;
}
/* アコーディオン */
#s-navi dt.trigger .op {
color: ;
}
.acordion_tree li a {
color: ;
}
/* サイド見出し */
aside h4 {
color: ;
}
/* フッター文字 */
#footer,#footer .copy {
color: ;
}
/*グループ2
------------------------------------------------------------*/
/* 中見出し */
h2 {
background: ;
color: ;
}
h2:after {
border-top: 10px solid ;
}
h2:before {
border-top: 10px solid ;
}
/*小見出し*/
.post h3 {
border-bottom: 1px dotted;
}
/* 記事タイトル下の線 */
.blogbox {
border-top-color: ;
border-bottom-color: ;
}
/* コメントボタン色 */
#comments input[type="submit"] {
background-color: ;
}
#comments input[type="submit"] {
color: ;
}
/*グループ3
------------------------------------------------------------*/
/* 記事タイトル下 */
.blogbox {
background: ;
}
/*h4*/
.post h4{
background-color:;
}
/* コメント */
#comments {
background: ;
}
/* カレンダー曜日背景 */
#wp-calendar thead tr th {
background: ;
}
/*グループ4
------------------------------------------------------------*/
/* RSSボタン */
.rssbox a {
background-color: ;
}
/*グループ5
------------------------------------------------------------*/
/* 検索フォーム */
#s {
background: ;
}
#searchsubmit{
background: ;
}
この方法で、今までstyle.cssで変更したけど反映されなかったのが解決すると思います。
この記事が多くの人に役立てば嬉しいです。
ではでは〜!